Split view &
Text field component
documentation
Split view : shows a list of work orders & assets, and details about the selected work order side
by side.
Text field : One of the essential component to showcase the details user interface

Project overview
How can we create a Workload view that helps managers and planners optimize resource allocation and work order assignments?
My role
Lead User Interface Designer
Tools

Figma
Timeline
6 months
Year
2023


.png)
.png)
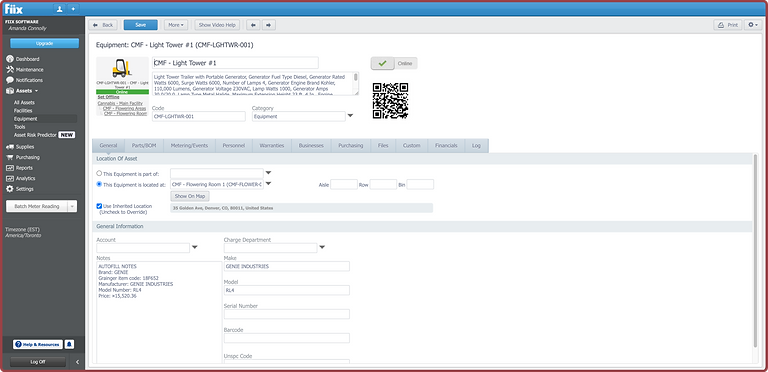
Table view and its limitations
The table view did not provide a very seemless experience as there were no variataions and the designs was extremely outdated
Key painpoints

Disconnected experience
_gif.gif)
Endless horizontal scroll
_gif.gif)
Outdated text field component
To easily assign Work Orders across the team
Optimize resources
Understand gaps in efficiency and WO compilance
Show the list of Work orders and the details of the same on one page
Show the list of Work orders and the details of the same on one page
How might we...
.png)
.png)
Solution exploration
We brainstormed to see if we can utilize any existing components and imprvise it but we did see some shortcomings in the available designs so we had to design a completely new layout.
Final design

.png)
Text field
Component design specs and documentation
User engagement needs

Focus of information hierarchy
Add functionalities
Add labels and supporting text
Business goals

Increase user engagement
Reduce time spent on forms
utilize component for quick turnover
Key user needs & business goals
1
.png)
2
1
1
2
input-default
input-type
Date
Overview
1. Leading icon ( optional)
2. Input title(unpopulated)
3. Container ( enabled)
4. Trailing icon (required)
5. Input text (unpopulated)
Input-type
Input-default

1. Input text (unpopulated)
2. Label text (unpopulated)
3. Required (optional)
4. Tooltip (optional)
5. Trailing icon (optional)
6. Character limit (optional)
7. Container outline (enabled)
8. Supporting text (optional)
Specs
Color & type
.png)
.png)
Hover
Focused
Disabled
Error
States

Empty
Enabled
Focused
Hover
Disabled
Disabled
Focused
Hover
Enabled
Populated
Empty
Populated
Error states

Focused
Enabled
Hover
Next project...
.png)

.png)
Overview and limitations
The outdated designs and limited capabilities did create a unfriendly user experience and took down the aesthetic of the page as there was no visual hierarchy.
.png)
.png)